Project : Static Website Deployment
- Requirement: Deploy a simple static website on AWS.
- Quick Summary:
- Uses an S3 bucket to store website files.
- Configures the S3 bucket for website hosting.
- Optionally, utilizes a CloudFront distribution for content delivery and edge caching.
Solution (Step by Step):
Prerequisites
- AWS Account: An active AWS account (If you don’t have one, create a free one on https://aws.amazon.com)
- AWS CLI: The AWS Command Line Interface (https://docs.aws.amazon.com/cli/latest/userguide/getting-started-install.html) installed and configured with your AWS credentials.
- Terraform: Download and install Terraform (https://www.terraform.io/downloads.html).
- Text Editor: A code editor like Visual Studio Code, Atom, or Sublime Text.
Step-by-Step Guide
Step 1: Project Setup
- Create a Project Directory: Make a new directory for your project (e.g.,
mkdir static-website-project) and navigate into it (cd static-website-project). - Create a Terraform File: Inside the directory, create a file named
main.tf. This is where we’ll define our infrastructure using Terraform code.
Step 2: S3 Bucket for Website Hosting
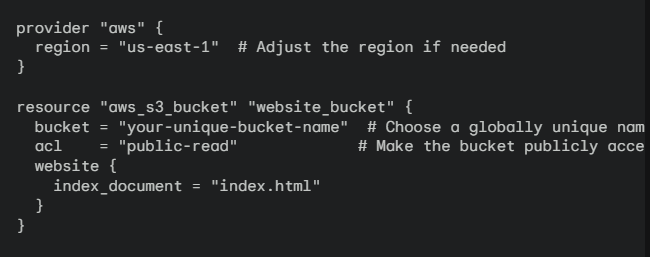
- Terraform Code – S3 Bucket: Add the following code to your
main.tffile:

- Understand the code:
- The
providerblock specifies you’re using AWS; update the region accordingly. - The
resourceblock creates an S3 bucket, replacesyour-unique-bucket-namewith something that doesn’t already exist. acl = "public-read"is crucial for website access.- The
websiteconfiguration enables web hosting mode.
- The
2.Initialize Terraform: Run "terraform init” in your project directory to initialize Terraform and download provider plugins.
Step 3: Deploy the S3 Bucket
- Initialize Terraform: In your terminal, navigate to your project directory and run
"terraform init“. - Plan Your Changes: Run
"terraform plan” to see the changes Terraform will make. - Apply Changes: Run “
terraform apply“. Typeyeswhen prompted.
Step 4: Create Website Files
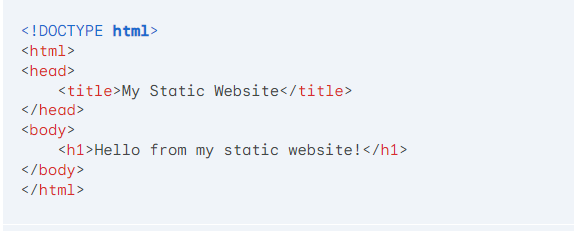
- Create
index.html: Place a basicindex.htmlin your project directory:

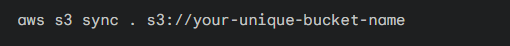
2. Upload via AWS CLI:

Step 5: Apply Terraform Configuration
- Plan: Run
terraform planto preview the changes. - Apply: Run
terraform apply. Typeyesto confirm.
Step 6: Test Your Website
- Get Website Endpoint: In your terminal output, find “bucket_website_endpoint”. It’ll look like:
http://your-unique-bucket-name.s3-website-us-east-1.amazonaws.com - Access Website: Open the endpoint URL in a web browser; you should see your website!
Step 7 (Optional): CloudFront Distribution
- Terraform Code: Add this to your
main.tf

2. Apply Changes: Run terraform plan and "terraform apply“.
Step 8: Access Website through CloudFront
- You’ll find the CloudFront distribution domain name in the AWS CloudFront console, which you can access in your browser.
Important Notes
- Replace placeholders like
your-unique-bucket-namewith your specific values. - Terraform documentation is your friend: https://www.terraform.io/docs/providers/aws/index.html
Congratulations! You’ve successfully deployed a static website on AWS using Terraform. For CloudFront details, refer to AWS documentation.
Terraform : 5 Mini Projects to get Hands-on
Kubernetes : 5 Mini Projects to start with
Hope you find this post helpful.
Telegram: https://t.me/LearnDevOpsForFree
Twitter: https://twitter.com/techyoutbe
Youtube: https://www.youtube.com/@T3Ptech